
Mit der CSS3-Eigenschaft transition habt Ihr die Möglichkeit animierte Objekte und Übergänge zu erstellen. Ein häufig verwendetes Beispiel ist der Hover-Effekt in einer Navigation.
Um mit Transitions arbeiten zu können muss einem Objekt zunächst mitgeteilt werden auf welche Eigenschaften sich die Animation auswirken soll. Doch auch die Art der Animation spielt eine große Rolle. So kann eine Animation linear ablaufen oder zum Anfang und Ende hin ein wenig abbremsen, was in der Regel zu einem natürlicheren Bewegungsablauf führt. Die Optionen sind hier sehr umfangreich.
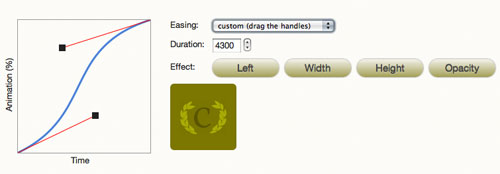
Ein nützliches Tool um Geschwindigkeit und Beschleunigung einer Animation intuitiv festzulegen ist Ceaser.
In Ceaser habt Ihr die Möglichkeit aus bestehenden CSS3-Eigenschaften zu wählen oder alle Angaben selbst festzulegen. Neben der Dauer kann auch die Art der Animation festgelegt werden. Für sehr individuelle Bewegungsabläufe kann sogar mit der Mouse der Pfad detailliert angepasst werden.

Sinnvoll ist es sicher auch sich die Standard-Einstellungen, die in CSS3 zur Verfügung stehen, anzuschauen und zu verstehen welche Eigenschaft für welche Art von Animation steht.
Jetzt bist Du gefragt
Gefällt Dir dieser Beitrag oder bist du anderer Meinung? Hast du Anregungen, Ergänzungen, einen Fehler gefunden oder ist dieser Beitrag nicht mehr aktuell? Dann freue ich mich auf deinen Kommentar.